Hims: How It Works
Role: Design engineer
2024
Ever wondered how Hims work? I worked closely with our staff designers to develop a page that answers this question in a delightful experience for patients and investors alike.
Project overview
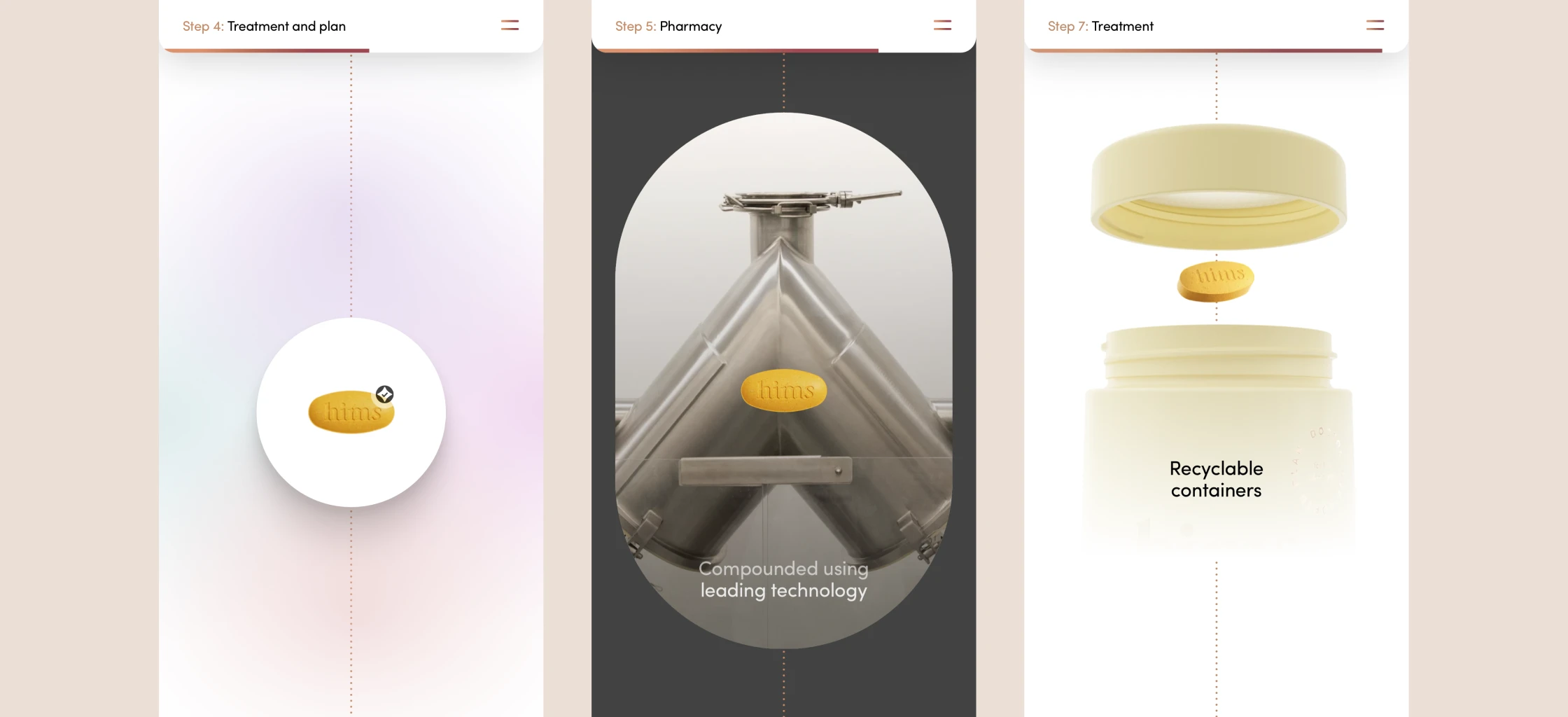
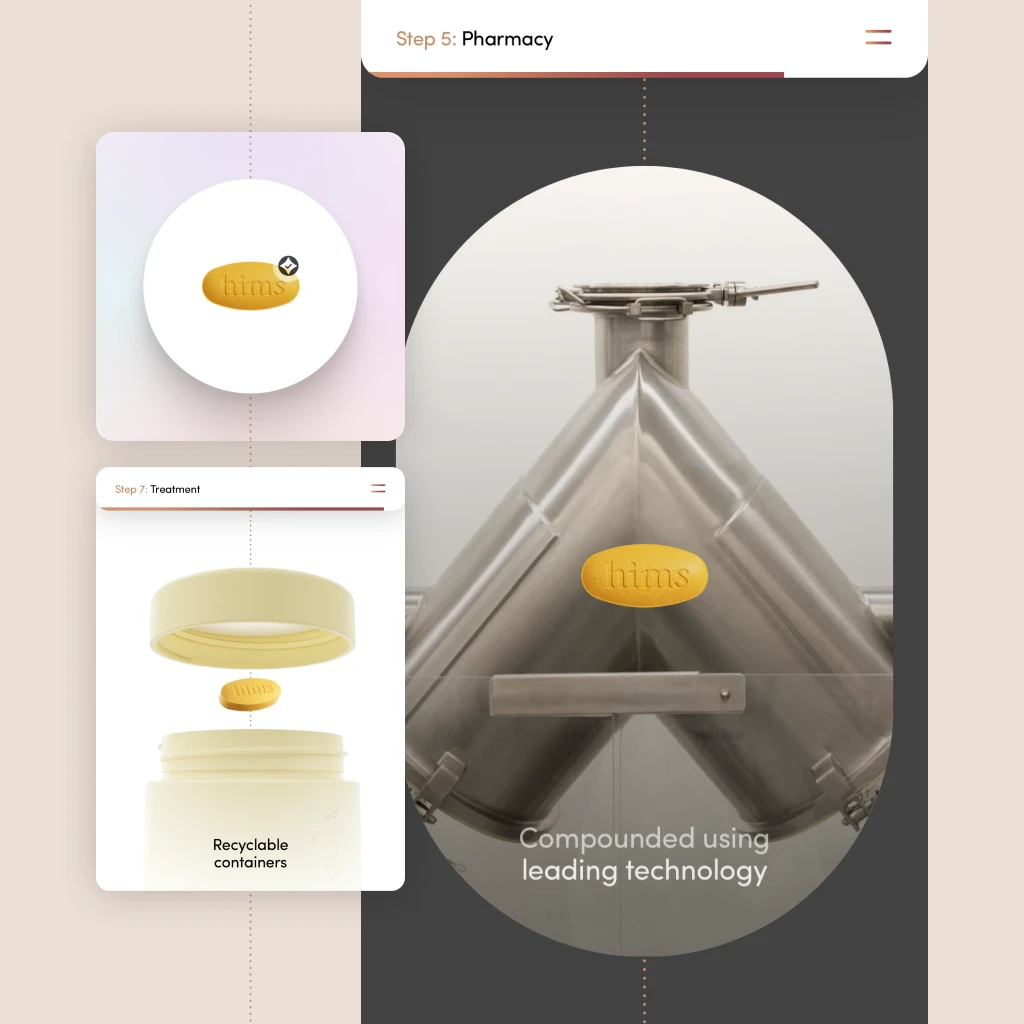
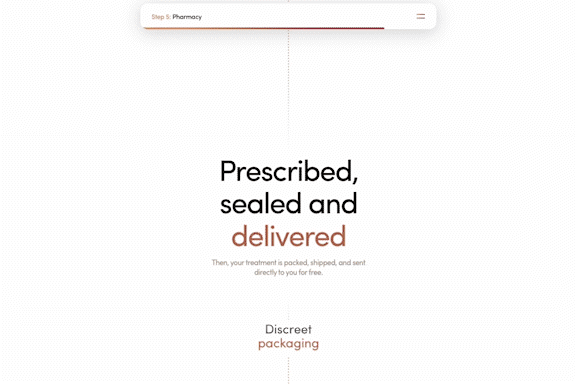
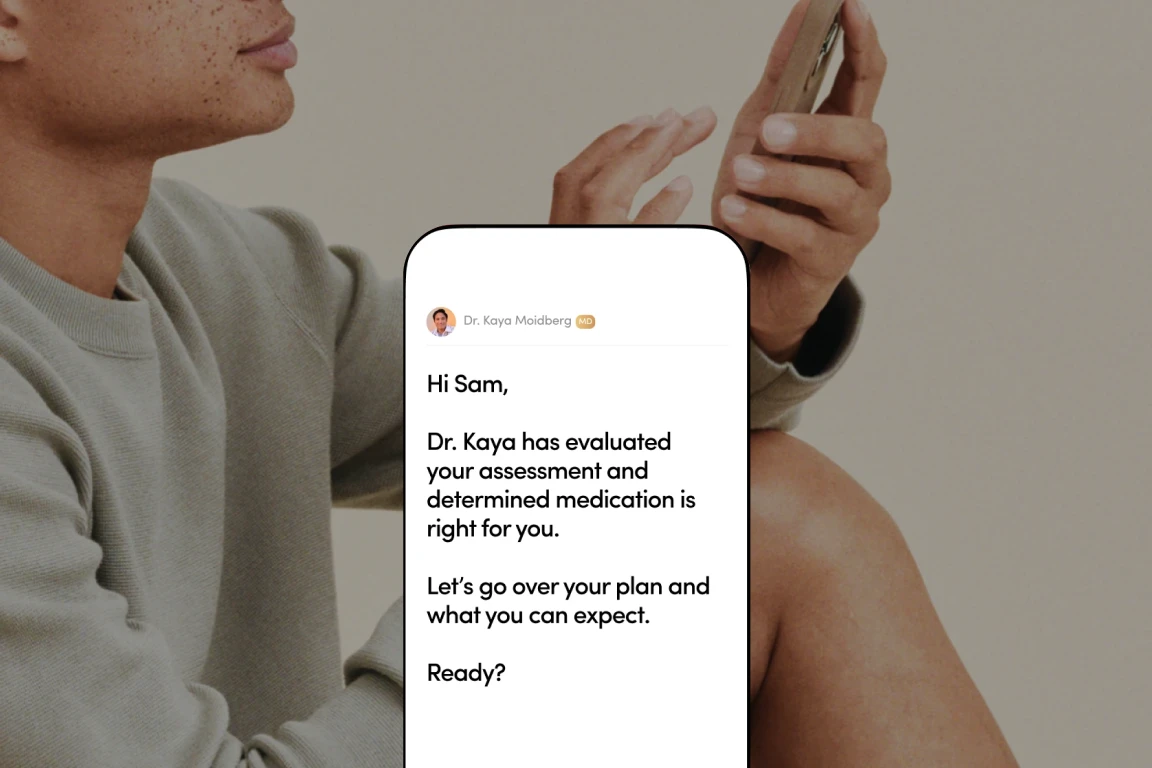
This page was created to visualize the process behind Hims–from the very first touchpoint of patient intake, to the delivery of treatment and continued support.

Tooling challenge
Before this project, I was developing pages for Hims using Webflow. To enhance Webflow’s built-in interactions, I frequently added custom JavaScript for additional customization. However, implementing custom JavaScript in Webflow required manual deployments to view changes. Moreover, the built-in Webflow interactions couldn’t achieve the specific effects the team wanted.
The approach
As a result, I decided to build this page from scratch using code and a code editor. For tools, I used Eleventy as a static site generator, Nunjucks for templating, GSAP for animations, and UniformCSS as a utility framework. This setup allowed for hot reloading and instant previews. To facilitate collaboration between design and engineering, I chose Netlify for hosting, which provided deploy/branch previews for iterative development.

Design challenges
Beyond the technical aspect, I had to transform a highly ambitious design into a practical, performant, and responsive experience.
The initial designs were full of big ideas, fueled by the excitement surrounding the project. The team envisioned captivating ways to illustrate each step of the patient journey with Hims. However, some of these ideas couldn't be fully visualized in Figma.
Unlocking efficiencies
By adopting this new workflow, I unlocked efficiencies and enabled better collaboration with the design team. On this page, I was tasked with implementing features not used in other Hims digital touchpoints. For example, how could we tie 3D animation to scrolling? This was new territory for us, but by using GSAP and sprites, I managed to keep the page performant while achieving the desired effect.
In many instances, the page was being designed on the fly during development. Thanks to the workflow I chose, I could iterate fast and come up with animations and designs more quickly than prototyping in Figma. This flexibility was crucial, allowing me to work efficiently within the tight timeline that couldn't be met using Hims' current development procedures. Working at this pace, the bottle neck went from engineering to design and 3D modeling.

Navigating feedback
The number of stakeholders involved made feedback cycles quite complex, as there was significant interest in the project. Additionally, because this was a non-revenue-producing page focused on storytelling, the strategy was more subjective than usual. Throughout the process, I did my best to listen to my teammates' input and take action when it made sense. One downside of the rapid work and iteration was that it was challenging to bring things to a point of completion when so much was possible.
Next up
This page is now live and has been well-received by the team and external audiences. We're excited to see how it performs in the wild and are currently working through four additional corporate page revamps.
Want to see more?
View next project